Creative Edition 1.2.2
Release your creativity and have fun!
Welcome to Numipulator from TopAccolades Ltd. If you already know about Numipulator and wish to download it, click here. If not, read on. Note: this page includes links to many other pages about Numipulator. You can also find these in Numipulator Links.
Learn a new skill!
You can find a Numipulator Introduction video and Numipulator 1-5 tutorial videos (including a Playlist called Numipulator Tutorial, which plays 1-5 in the correct order) at http://youtube.com/@Numipulator.
Develop your own games and puzzles using a very simple language!
Numipulator enables you to develop games, puzzles and other graphical applications without your having to write programs that specify a set of instructions, which you would have to do in most computing languages. You will still be writing programs, but using a language that is possibly the simplest programming language in existence. You can see fully worked examples of programming in Numipulator in Programming in Numipulator.
You can read a paper on Numipulator here: NumipulatorPaper2024.pdf.
Great for numerical work for business, school, college or home!
At its heart, it is an advanced programmable numerical manipulator and calculator, suitable for business, education and home use. Crucially, it enables you to carry out calculations not only on individual numbers but on lists of numbers, to determine properties of lists of numbers and to manipulate lists of numbers.
Graphical interfaces
The graphical output for an application always consists of a grid of graphics cells. There are two graphical interfaces that both make use of a grid. The simplest is the Animation Zone, which allows no direct user interaction but has a nine-button game keypad that the user can press (e.g. to select a directional arrow or to shoot). The other grid, the Graphics Formatter, allows the user to click or tap on individual cells to provide interaction. The key to developing graphical output, in both cases, is the mapping of numbers to format (including colour, border and, in some cases, shape, character, emoji or image), to be displayed in the cells of the grid. Both of these graphical interfaces have an associated Feedback field for providing textual feedback/instructions to users. The feedback is derived from a list of numbers, generally evaluated so that they are context-sensitive, with text determined from value to text mapping specific to the feedback.
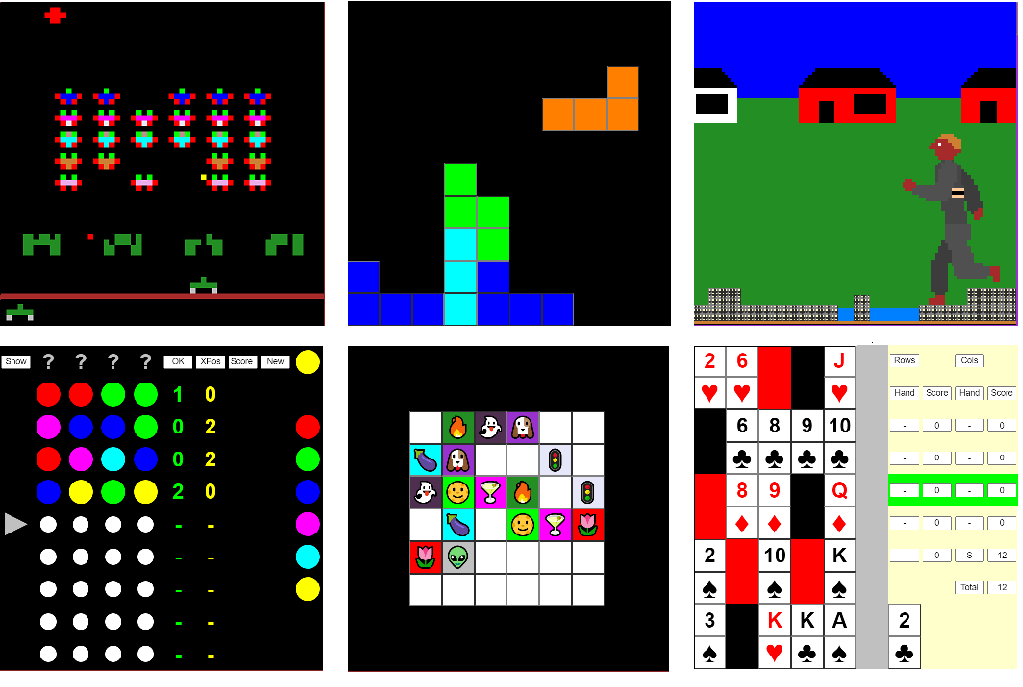
Below are images from six built-in Numipulator games: the top three (Alien Invasion, Falling Shapes and Fun Runner) use the Animation Zone, so are controlled by a keypad, while the bottom three (Code 4x6, Emoji Pairs and Poker Pentad) use the Graphics Formatter, in which cells can be tapped.

In the simplest graphical interface, the Animation Zone, the number 1 is mapped to a white square, 2 to a black square, 3 to a red square, 4 to a green square, 5 to a blue square, and so on up to 20, which is mapped to a beige square. So, the list of numbers 5, 1, 3, 4 would be displayed in the interface as four square cells with borders: one blue, one white, one red and one green. Larger numbers can be used to specify millions of different colours, through which the combinations of red, green and blue colours (RGB) can be specified. Numipulator also includes a unique short RGB coding system whereby the numbers 1000-1999 allow the programmer to specify 1000 different colours (see Short RGB code colour finder), which should suffice for most purposes. Overall, the cell displays of the graphical output of any application in the Animation Zone are derived from one input list of numbers, all of which are format codes. For a 10x10 grid, the input list must have 100 numbers in it, while a 150x150 grid (the largest available) must have an input list with 22500 numbers in it. Note: negative format codes result in borderless squares, while 0 results in an empty, borderless, black cell (useful for background). Alien Invasion graphics use only the numbers 0 to -20 as format codes (they are all borderless), Falling Shapes mostly uses 0 to 20 as format codes (the cells in shapes have borders), while Fun Runner requires more subtle shades to distinguish near legs and arms from far legs and arms, so uses large negative numbers (-1080080080 and -1060060060) to give these shades of grey.
The Graphics Formatter is more complex and has, as main inputs, two lists of numbers of the same length. The first represents a list of values, while the second represents a list of format codes. With this, each pair of cells from the two lists together define the display of the corresponding cell in the grid (e.g. the display of the 3rd cell in the grid is determined by the 3rd value in the list of values and the 3rd format code of the second list). So, the pair of numbers 12 and -20 displays the value 12 on a beige borderless background (as in the total score at the bottom right of the Poker Pentad image above). In this example, the format code is the same as that used for the Animation Zone, but many other codes are also available with the Graphics Formatter. With these additional codes, the 0-20 colour-related codes already described can still be used, but this time to represent the foreground and background colours of certain characters, shapes, emojis or images; for example, the format code -10305 results in a small circle (1), which is red (03) on a blue (05) background. In addition, simple output mapping may be used to specify that certain text, or even nothing, be displayed instead of the simple number value: for example, -1004 might be mapped to the word Total, so that the word Total would be displayed in the output instead of -1004 (as is the case for the word Total in the Poker Pentad image). Overall, the resulting interface can display numbers, text, characters, emojis and other images, or simple colour.
You can find full details of the format codes for both the Animation Zone and Graphics Formatter in Format Codes
Numipulator does not support the size, sophisticated graphics and speed required to develop modern video games, but can be used for older-style games (like Alien Invasion and Falling Shapes) and for developing computerized versions of some board games, card games and dice games (slower interactive games).
Numerical manipulation and calculation
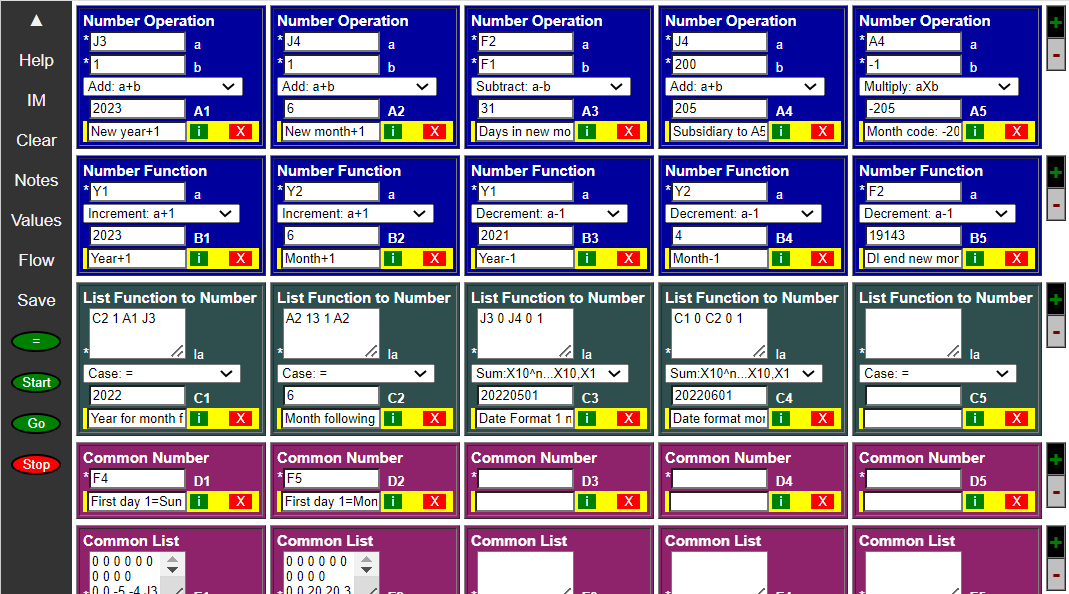
Clearly, the lists of numbers that are inputs to the Animation Zone or Graphics Formatter must come from somewhere. Individual calculations and manipulations are specified in numipulation boxes. Most of these are laid out in a grid-like fashion, and each has a reference name, e.g. A1 or L3 - similar to those found in spreadsheets.

The numipulation boxes are modelled on the way you probably first learned to carry out addition, subtraction and so on at school. There, you probably laid out a simple calculation something like this:
| 23 45 + 68 |
That is, the inputs were placed underneath each other, a line was drawn, and the result was put underneath. The operation to be carried out was also made clear (+, or addition, in this case).
A numipulation box is essentially a computerized version of this. For example, a numipulation box for carrying out simple operations on two numbers, such as addition and subtraction, looks like this:
| ||||||||||||
The main components of this are as follows:
- At the top is a general description of the type of numipulation box - in this case Number Operation.
- The next two lines (in this case) are input fields, with labels.
- The next line normally consists of a drop-down list, from which you can select the operation (or function in other cases) to be carried out. The text shown in this may refer to the input labels, as in this case. This operation field separates the inputs from the result.
- Below this line is a result or output field, which also has a label (A1 in this example). This label is the reference name of the numipulation box - a key feature.
- On the bottom line, with a yellow background, is a note field, in which you can add some text describing the output (or inputs).
Once the inputs have been entered, and the operation selected, the = button (Calculate) may be pressed; the result is shown in the result field (as shown above).
The reference name may be an input to any other numipulation box, enabling you to string together many calculations and manipulations in order to achieve your desired output, including any formatting of the output, all in one calculation, by pressing the = button, for example:.
|
| |||||||||||||||||||||||||||
The inputs to these numipulation boxes are either simple numbers (as above) or lists of numbers. This feature distinguishes Numipulator from both calculators and spreadsheets, as it has both numbers and lists as core object types.
One of the simplest types of numipulation box that handles lists is the List Function to Number box. This takes a list as its input and produces a number as its result.
| ||||||||||
This numipulation box lets you easily find out several simple properties of the list, such as the sum of all its values, the number of items, the minimum, the maximum, or the average. For the more statistically-minded, it also lets you calculate properties such as the median, first quartile, variance or standard deviation. It also has functions called Expression and Calculator that enable you to carry out more complex arithmetic, as linking several Number Operation boxes together can be tedious.
In addition to actual numbers in the inputs, certain text that represents a number or a list of numbers may be entered, including pi (meaning π), keypad (representing the number of the key tapped on the keypad), reference names, or text/characters that are defined by the programmer to be mapped to numbers in inputs. For example, A might be mapped to -1, B to -2, through to Z mapped to -26, which enables letters to be used in inputs instead of certain numbers, so that the input number list A P P L E S is taken to be the number list -1 -16 -16 -12 -5 -19, if this proves useful, as it might do in word/letter games. All the calculations and manipulations are designed to operate only on numbers or lists of numbers, and to have as their output either a number or a list of numbers. The numbers in a list are separated by any number of spaces, commas, colons, semicolons, returns, tabs or comments {text within curly brackets like this}. Numipulator also lets you generate and format tables, both in text and graphical form. Numipulator has no functionality to handle text (apart from the input/output mapping).
The function or operation to be applied to these inputs (if any) is selected by the programmer from a drop-down list. This makes program development very straightforward and, together with the flexible approach to the inputting of numbers in lists, makes the Numipulator programming language very simple to learn, with little awkward syntax to be encountered.
As well as being used to produce graphical output, these numipulation boxes can also be used to carry out numerical calculations and manipulations that you might normally carry out with a spreadsheet or other specialist application. It includes trigonometric functions, statistical functions, conversions (weight, distance, time, etc.), and functionality for solving quadratic and simultaneous equations. It supports the transfer of numerical data from a complete spreadsheet table or worksheet into one of its list inputs, and enables a formatted output list to be copied and pasted back into a spreadsheet worksheet, through its text-based Table Formatter. Numipulator and a spreadsheet working together can be a powerful combination.
Numipulator includes some unusual features concerned with item-by-item handling of lists, handling of tables, and handling of numerical and logic expressions. You can read about these in Unusual features of Numipulator.
Processing engine, repetitions and state
Unless you are programming a static puzzle, your program will need to handle dynamic graphics and user interaction. In some cases, a change in the graphics presented can be triggered by user interaction, e.g. tapping on a particular cell of the Graphics Formatter (in games or puzzles such as Peg Solitaire or Sudoku Assistant), while in others you will want the graphics to change even without user interaction (games such as Alien Invasion, where aliens move along or descend and bombs drop - a constantly changing graphical interface with which the player must interact by moving a missile launcher and firing missiles). To handle the latter (and also the former), Numipulator incorporates a processing engine that enables you to perform a sequence of calculations using the numipulation boxes, rather than just one. In every cycle, the numipulation boxes are evaluated, as are the inputs to the graphical interfaces. These repetitions continue until a specified comparison between two number values succeeds, e.g. A1 > 0 (this is a Repeat Until terminating condition). After each cycle, the start of the next cycle can be delayed for a certain time (this can be specified as the evaluated output of a numipulation box). This delay time can be used to speed up or slow down the game speed; it also provides a time for the player to respond to the new graphics display in the Graphics Formatter.
Most games and puzzles will need to incorporate some concept of state, e.g. the positions of pieces on a board, or the score. In Numipulator, this is implemented using special Memory Numipulation Boxes, where an output from one cycle is transferred, by the processing engine, to become an input in the next cycle; that is, state is reflected in changes to the program (input specifications) made by the processing engine. You can find out more about this feature in our article: State in Numipulator: Memory Numipulation Boxes.
More details of the workings of the processing engine are given in Numipulator Processing Engine, which includes a diagram.
Style of programming
The style of programming found in Numipulator is called declarative programming, as the results of all outputs are declared, or specified (through its inputs and selection of function/operation to be applied), and you don't write programs that tell the computer how to go about executing the program: there is no provision for writing procedures or instructions about how the evaluation is to be carried out, and the language does not make use of variables, whose values can change during an evaluation. The mapping of inputs and outputs is also declarative, being specified by simple mapping statements. You can see fully worked examples of programming in Numipulator in Programming in Numipulator.
The main style of programming could also be described as programming with functions. See Programming with Functions for a discussion about why Numipulator programming should be considered as programming with functions, or element reference programming, rather than functional programming, and also a comparison with spreadsheet programming. See also Programming with Numipulator: Issues and Support for an overview of some of the issues with programming in Numipulator, and also some of the support for the programmer.
Apps, numiplets and standalone apps
The above functionality enables you to develop fairly sophisticated games, puzzles, utilities and business applications. You can save these as apps that run within the Numipulator environment. Each app is a complete Numipulator set-up: a set of definitions or specifications, mappings and settings. These Numipulator set-ups, called Numiplets, can be saved, either as simple text files or in local storage, if your browser supports this. With local storage, and a browser that allows actions to be carried out when you exit Numipulator (most do), your current set-up is also saved automatically when you exit Numipulator as the Current Saved Numiplet, ready for automatic reloading when you open it again.
You can also create standalone apps from your graphical Numiplets that should run in any browser, using the Numipulator Standalone Maker app (download it to your device by clicking here). You can share these with others, maybe on your own website, by emailing them, or in some other way. You can see examples of these by going to our Standalone Apps page. Many of these are also built in to Numipulator, as discussed next.
Numipulator provides many built-in Numiplets, some business-related, some demonstrations, but mostly games or puzzles. We suggest you try these early on to help you to see and understand the power of Numipulator.
You are strongly encouraged to save Numipulator locally, on your local PC, Mac or other device, as this will give you improved performance, allow you to use Numipulator when you're offline, and reduce the load on our server. Numipulator is an HTML file, with Javascript, so can be safely downloaded and run with most web browsers. You should however follow this link for details of issues you may get with some browsers.
Although you can save Numipulator locally from within the open Numipulator application, the easiest way to download the Numipulator file and the Help file is to tap on the download links below:
Download Numipulator Standalone Maker app
Once you have downloaded these, just move them to a suitable file location and open them in a browser. Please be sure to open the Getting Started link near the top of Numipulator to help you start to use Numipulator.
You may, of course, also try out Numipulator (including its Help file) online here:
Sharing Numiplets and Social Media
We encourage users to share their Numiplets with other users. You can see the Numiplets shared by others at sharednumiplets.htm, and can share one of yours at submitnumiplet.htm.
You can follow us on Facebook by following this link:
Resources
You can find some useful resources, currently concerning letters and words in Numipulator, on our Resources page.
Versions of Numipulator
The version of Numipulator available here is for an individual's non-commercial use only or for non-commercial educational purposes. Companies, corporations and other organizations may purchase Corporate Licences from TopAccolades Ltd. These may include corporate headers and logos. Please contact: topaccolades@gmail.com.
Terms of use
See the Terms of Use section at the bottom of the main Numipulator page.
Numipulator was designed and developed by Dr David Wolstenholme.
Copyright TopAccolades Limited, 2023
Topaccolades Limited Registered in England and Wales No. 4209851
Registered Office: 2 Dunton Close, Surbiton, KT6 6QT, England
topaccolades@gmail.com